
Free Countdown Timer App for Website The Best Rated Countdown Timer App for 2023 POWR.io
Step 1 — Getting Started Since you'll be using JavaScript in it's purest form, without any front-end libraries, there's not much bootstrapping that has to be done. Create an index.html file with the standard boilerplate HTML starter code: index.html
Add a
How To Make Countdown Timer Using Html Css Javascript Webhak5 Vrogue
Javascript Countdown Timer. In this article, we will create a javascript countdown timer app that takes the user's birthday as input and create a timer for the user's next birthday. Source code is given. What is a countdown timer? A countdown timer is a clock running on any landing page with decreasing time on it. It points to a certain event that is either to come or going to end.

A countdown timer using javascript Femy Praseeth femKreations
Let's get started! 1. Creating the Markup. We'll be using two sections for this demo: a timer section and a content section. The timer section will contain the elements for displaying the time left in the countdown and the content section will be the element shown after the countdown is up.

JavaScript Custom Countdown Timer For Advanced Custom Fields plugin in WordPress Learn
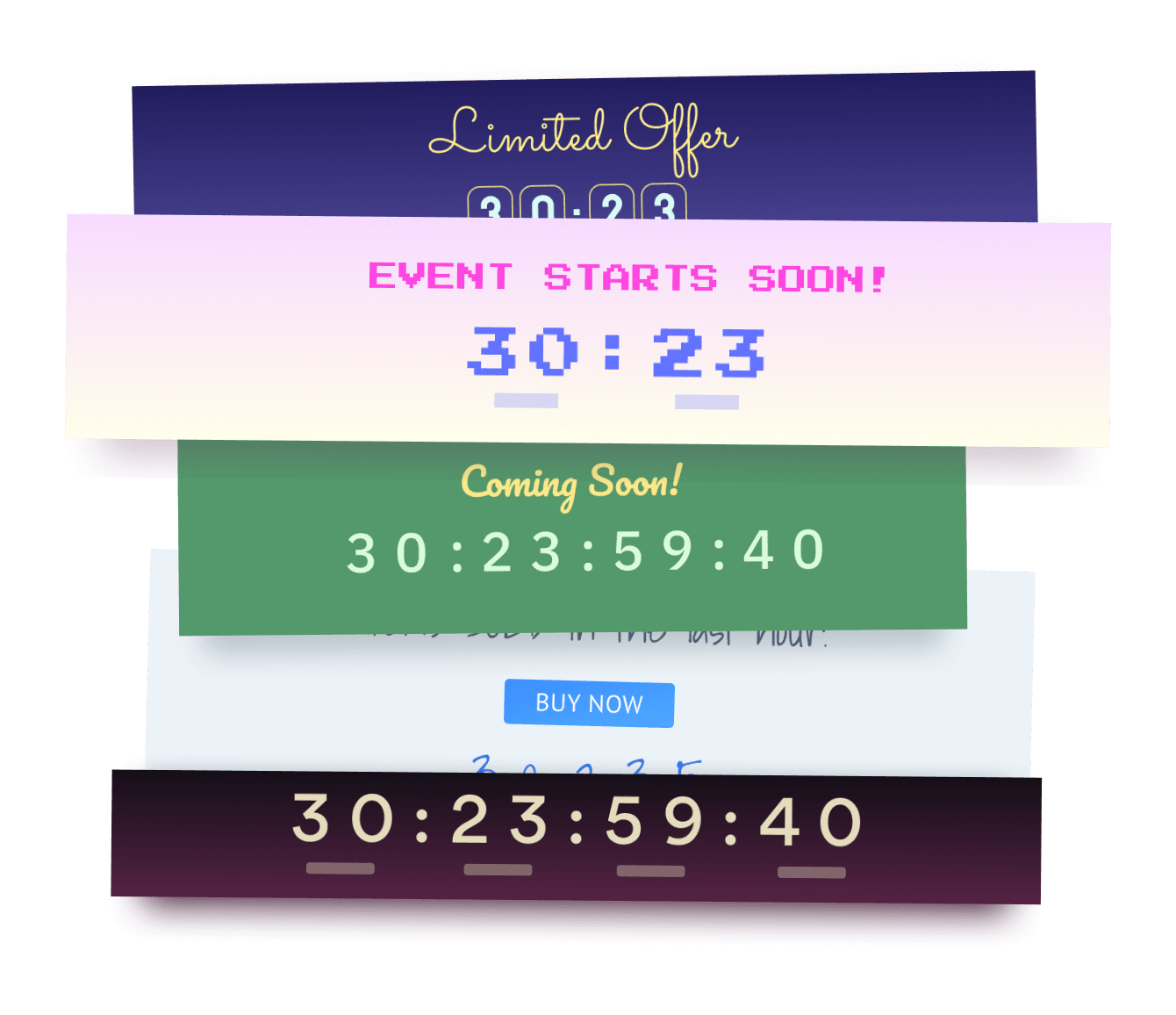
Create a JavaScript Countdown Timer A countdown timer is a wen or virtual clock that is displayed on a landing page. And it drops down from a specific date to represent the start or end of an event. A countdown timer can be used on eCommerce websites to display the start (or end) of an offer.
Countdown Timer+ for Confluence Atlassian Marketplace
// program to create a countdown timer // time to countdown from (in milliseconds) let countDownDate = new Date().getTime () + 24 * 60 * 60 * 1000; // countdown timer let x = setInterval (function() { // get today's date and time in milliseconds let now = new Date().getTime (); // find the interval between now and the countdown time let timeLeft.

JavaScript Countdown How is Countdown Done in JavaScript?
First, create a project folder called countdown-timer. Inside that folder, create three subfolders: js, css, and img that will store the JavaScript, CSS, and image files. Second, create the style.css in the css folder, app.js and countdown.js files in the js folder, and the index.html in the countdown-timer folder:

Creating a CountDown Timer Javascript YouTube
Countdown timer Clock with Colorful Effect using HTML CSS & JavaScript. In the above video, you have seen the working Countdown timer clock which is displaying real-time and I hope you have understood the basic codes behind creating this program. As you have seen in the video, I used the only CSS to create a background effect with the CSS.

Creating a Countdown Timer Using Expressions in Adobe After Effects Creative COW
The countdown timer is an important feature in some web pages, such as sales pages, opt-in pages, and many other use-cases. In this article, I explained how to use the javascript setInterval() and clearInterval() methods to create a countdown timer in a few simple steps. You can also check out my article on How to Create a Countdown Timer In.

34 Javascript Countdown 30 Seconds Javascript Nerd Answer
Approach 1: Using setInterval () One way to create a countdown timer is by utilizing the setInterval () function in JavaScript. This function allows you to repeatedly execute a given function at a specified interval. Here's how you can use it to create a countdown timer:

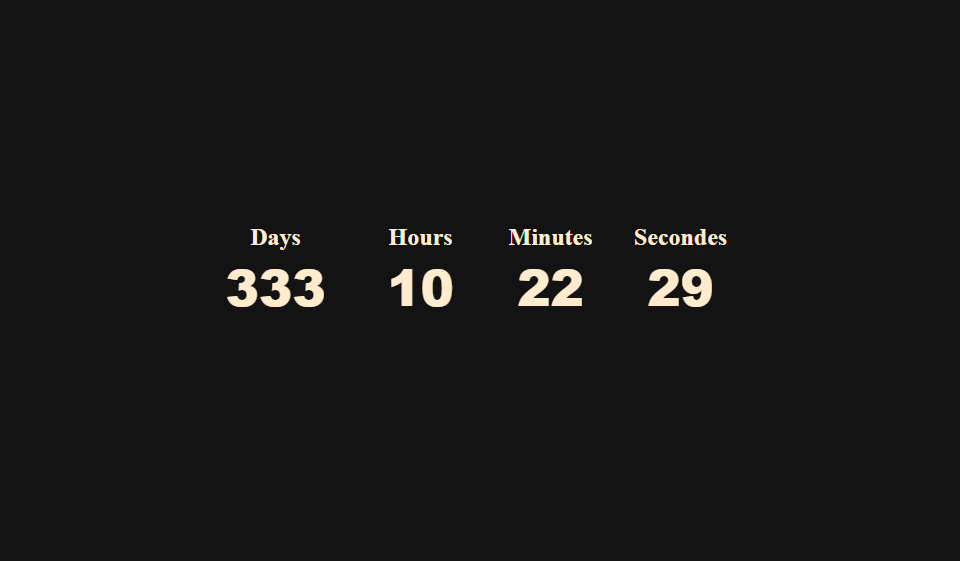
JavaScript Countdown Timer with Days and Seconds — CodeHim
Here's a quick outline of the steps involved in creating a basic clock: Set a valid end date. Calculate the time remaining. Convert the time to a usable format. Output the clock data as a.

Building a Countdown Timer with JavaScript CodeSpot
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

How to Create a Countdown Timer with JavaScript YouTube
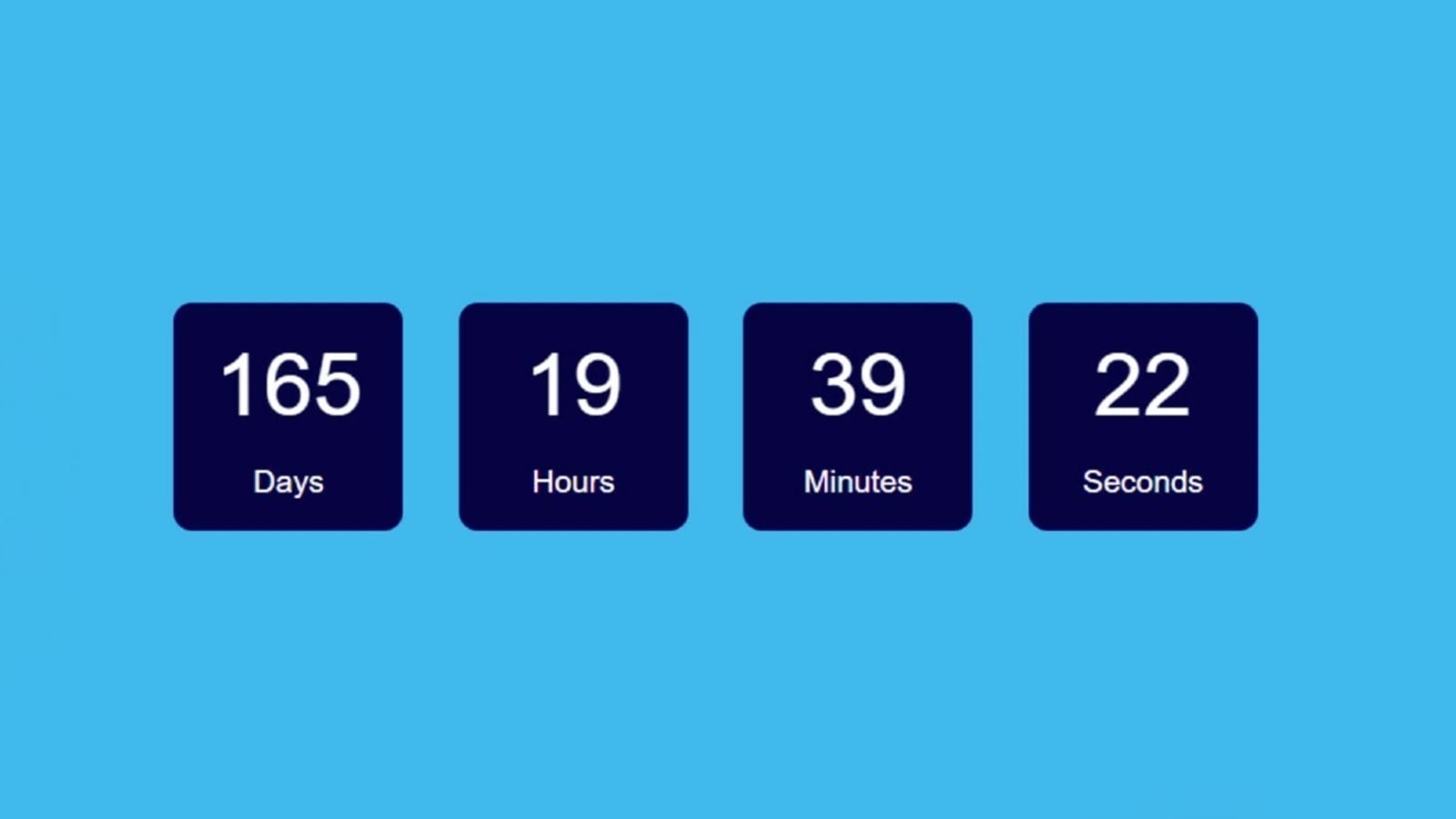
Have you ever needed a countdown timer on a project? For something like that, it might be natural to reach for a plugin, but it's actually a lot more straightforward to make one than you might think and only requires the trifecta of HTML, CSS and JavaScript. Let's make one together! This is what we're aiming for:

Creating A Countdown In Wxcel Example Calendar Printable
Step 1: Set a Valid End Date The Valid end date and time should be a string in any of the formats understood by JavaScript's Date.parse () method. let deadline = new Date ("dec 31, 2017 15:37:25").getTime ();

Source Code Examples
August 9, 2023 · 4 min read Skill Upwards Author Introduction Countdown timers are useful for creating suspense or indicating time-sensitive events on your website. In this blog post, we'll guide you through the process of building a basic countdown timer using JavaScript.

JAVASCRIPT COUNTDOWN TIMER YouTube
1. Create the HTML Let's start with the HTML. The countdown timer will display four figures: days, hours, minutes, and seconds. Create a < span> element for each so that later you can target them with JavaScript. Also add a < script> tag with the path to the JavaScript file right before the closing < body> tag.

How to Use Countdown Timers to boost Conversions with Examples Adoric Blog
Creating a JavaScript Countdown Timer Using the setTimeout () and setInterval () Methods. In this example, we will use the setTimeout () method to create a simple countdown timer that will display a message when finished. It will start when the user presses a button. We will also let the user enter the number of seconds they want the countdown.